ワードプレステーマSTORK(ストーク)の僕流カスタマイズ
今日はWEB屋らしく、ワードプレスのテーマカスタマイズについて触れてみようと思う。
このブログでも何回か話題に出したワードプレステーマのSTORK(ストーク)言わずと知れた国産の超有能テンプレート。
もちろん僕自身も愛用していて、実際に使用してみての使い勝手の良さ、素晴らしさ。WEB屋を営む者の心までも奪ってしまう粋なやつ!
既にネット界でも話題を集め、このテンプレートを使用している人も多いハズ!ブログ初心者にも使いやすい仕様になっているので人気もうなずける。
そんなTORK(ストーク)に僕が行ったカスタマイズを今日は書こうと思う。
誰かのお役に立てますように。
初心者でも問題なく使いこなせるのが素敵
これからブログを初めてみようと考えている人や、はてなブログやアメブロで運営中だけどワードプレスに移行したい方など。
兎にも角にもワードプレス初心者ならこのテーマ以外の選択肢はないんじゃないだろうか?と、WEB屋の僕が自信をもってお勧めする!
その理由とは!?
管理画面からほとんどのカスタマイズが可能
ワードプレスで運用となると、まずはテーマをインストールしてそこから自分の好みにカスタマイズをしていかないといけない。
デフォルトのデザインでもいいよ!って人もいるかもしれないが、収益性などを考えれば多少のカスタマイズは必須項目になる。
htlmやcssが苦手な人が最初にぶち当たる壁。それがテンプレートのカスタマイズになる。
僕の会社でもカスタマイズの依頼は後を絶たず、お金を書けてでも最適なデザインにしようと考えている人が多い中で、このSTORK(ストーク)は、僕らWEB屋を廃業に追い込むんでは?!そんな不安さえ感じさせる出来栄えなのだ。
WordPressにSTORK(ストーク)をインストールする方法 https://t.co/gXjQDI2SA7 pic.twitter.com/DURlqWREmS
— YOSHI @ホームレスから月収70万稼いだ会社員 (@YShinkaron) September 2, 2018
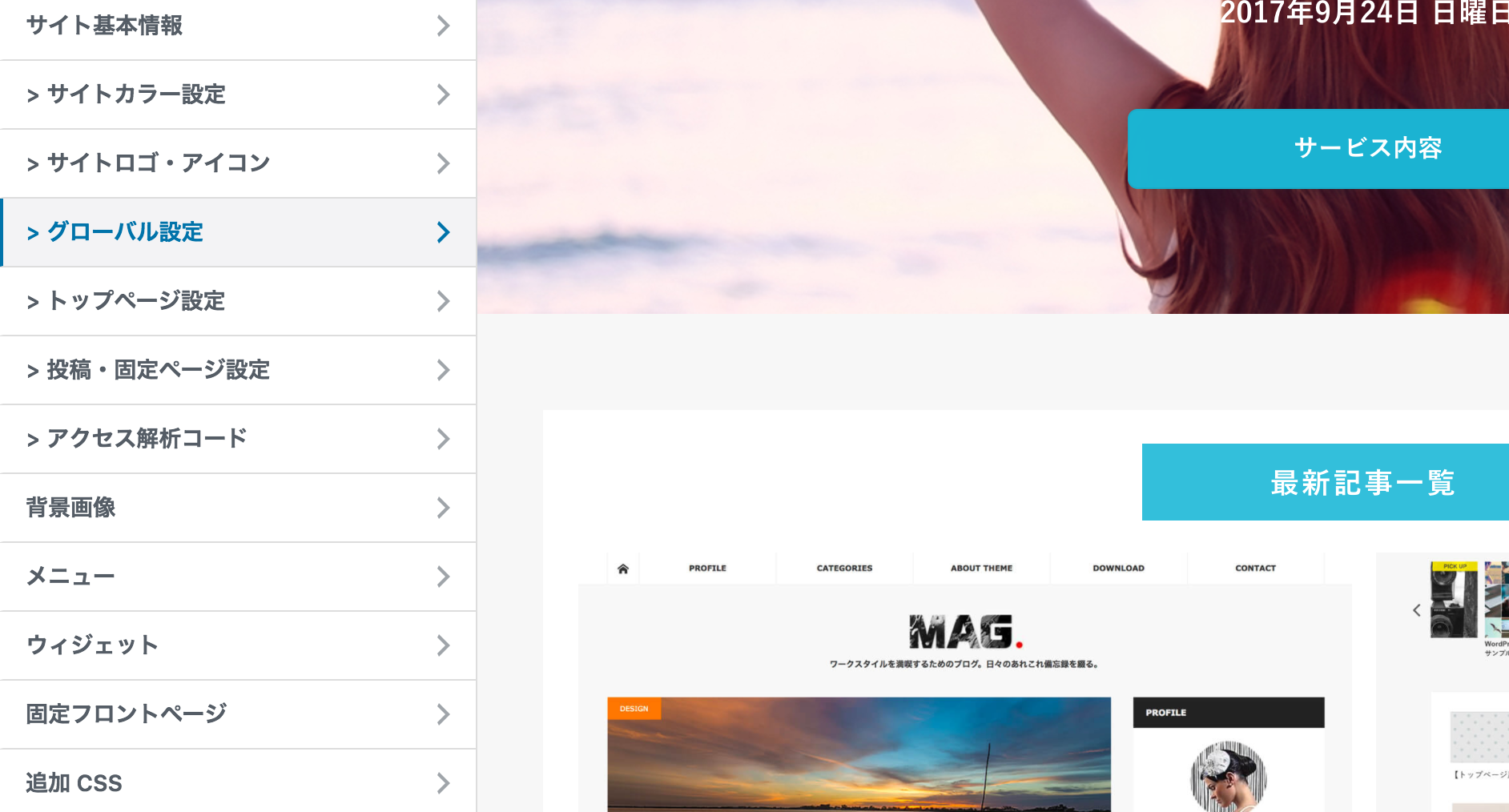
その理由は、テーマをインストールした後に登場するこのテンプレートの専用管理画面にある。

テーマ専用のオプション設定だけでこれだけの項目が揃っている!
例えば、
サイトカラーの調整
カテゴリ記事一覧デザインの選択
サイドバーへの広告挿入
記事内への広告挿入
ショートコードによるおしゃれなレイアウトの作成
ロゴ、ファビコンの設定
ピックアップ記事のカルーセル(スライダー表示)
などなど、あげればキリがないくらい管理画面からクリックだけでカスタマイズできる。
html、css、一切触る必要がない。
これを僕らみたいな業者に依頼しようとすると、軽く数十万円はかかるくらいのカスタマイズが、テンプレート費用だけでできるんだから困ったもんだ。
ブログだけにとどまらない柔軟性
そしてこのテンプレートの素晴らしいところは、ブログ専門!って謳えるくらいブロガー向けにもかかわらず、実際はウェブサイト構築にも適したデザインであること。
例えば会社のホームページやポータルサイトの構築など。
ちなみに下記は僕が趣味でつくったサイト。元自衛官の僕が自衛隊のサイトを作ってみたんだけど、これもSTORK(ストーク)で制作した作品。
まだ製作途中だけど。。
ブロガーなら必須の広告セッティング

ブログで収益を得たい!もしくは得ている!方ならブログへの広告設置は必須の項目になる。
もちろん広告も様々な種類があるが適材適所。このキーワードにもバッチリ応えてくれるのがこのストークの魅力の一つ!

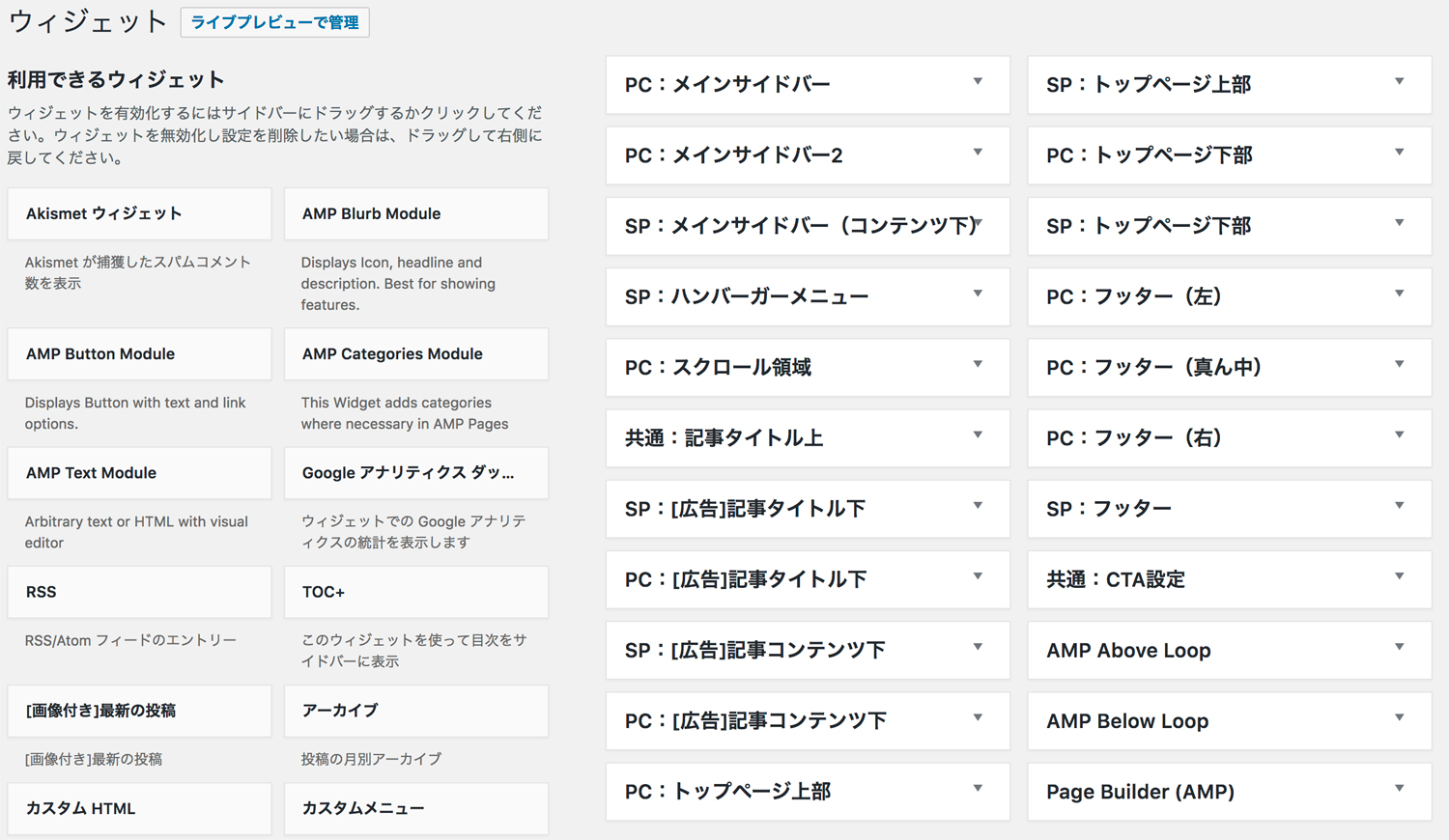
見よ!このウィジェットの細かさ!多さを!
※多少僕があとから入れたもの(プラグイン)なども(_ _)
管理画面のウィジェットからサイドバー、記事上、記事下などなど。パソコンとスマホで分別されているので見合った広告を埋め込むことが可能!これも一瞬でできてしまうのが恐ろしい所だ。
記事下のアドセンスなどは鉄板だからもちろん設置!あとはお好みになるのかな?
例えばサイドバーの大バナー(ラージスカイスクレイパー 300×600)
これは賛否両論なんだけど僕のブログではクリック率3位に位置する立派な活躍者!
僕のブログがワードプレスに関する記事なのでパソコンからのユーザーが多いっていうのも理由の一つだが、広告とはインパクト!これは鉄板。
ユーザービリティを考えれば大きいのは…っていう考えもあるけど、それは数を多く設置しすぎた場合のことであって、適切な数なら掲載するアドセンスは大きいにこしたことはない!
って感じでストークならブログの収益かもいとも簡単にできてしまう!初心者なら用意されているウィジェットに広告を配置していけばとりあえずは問題なし!
管理画面以外からのカスタマイズ

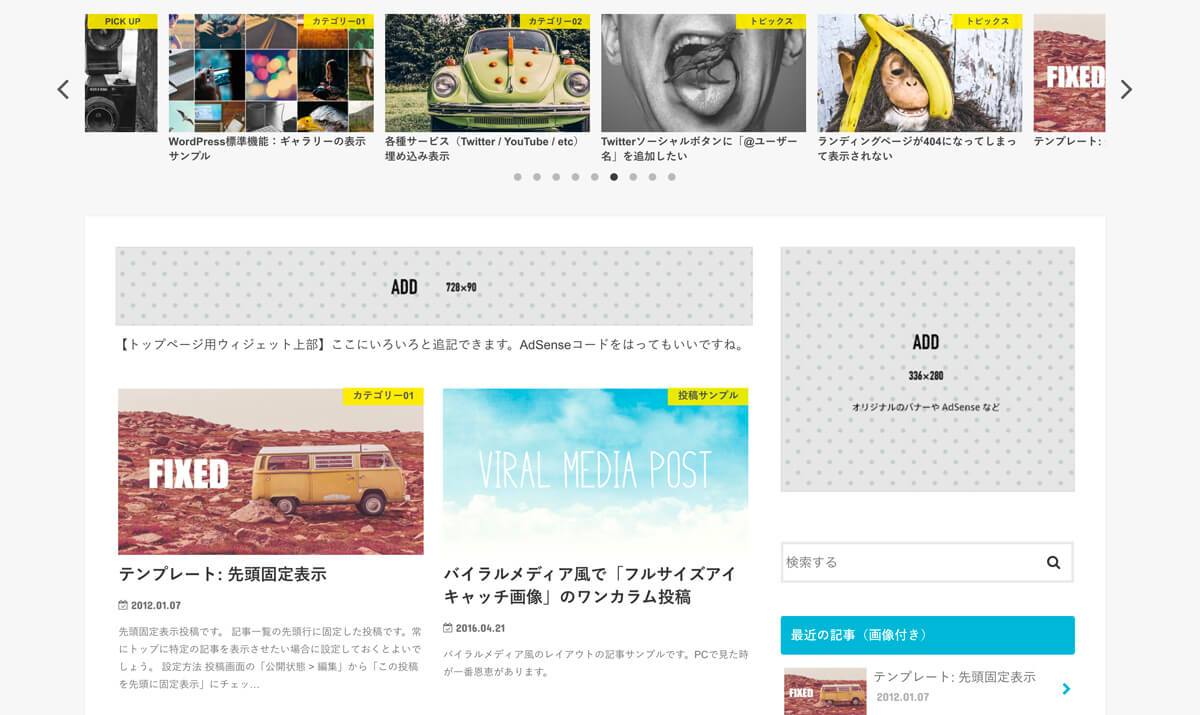
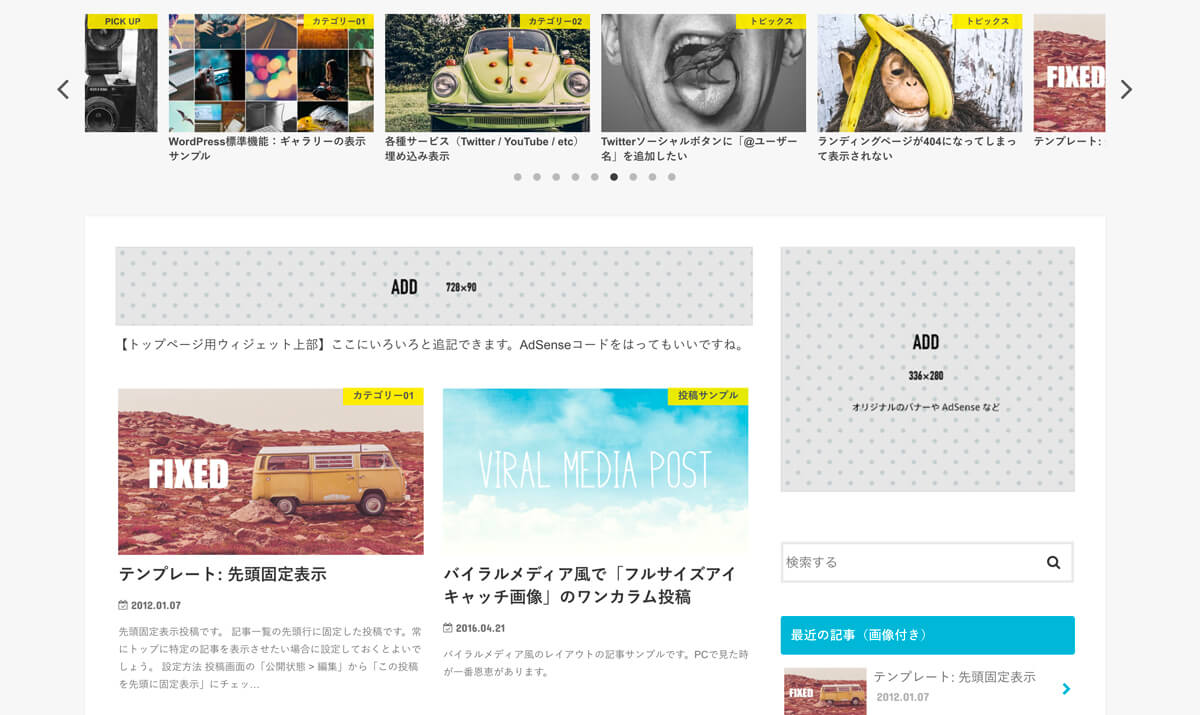
さてこのテーマは管理画面からさっとカスタマイズができる優れものと紹介した。
上の画像を御覧いただきたい。インストールして管理画面を数分いじるだけで上記の画像のようなデザインが完成する。
そして、
・ブログを書く!
・記事を見せる!
・ブログで収益を得る!
この三本柱が全て整っているので鬼に金棒!
そして現代のニーズに寄り添ったスマホユーザーの視点を一番に考えているテンプレートでもある。
もちろん何もしなくても元からの仕様がそうなっているので、インストールしただけでスマホユーザーに快適に過ごしてもらえるサイトが誕生。
しかし!
管理画面以外からのカスタマイズも容易にできる仕様になっているので、よりブログやサイトを自分流にしたい方は過去記事も参照してくださいな。
関連記事:トップページや記事一覧で最新記事だけデザインを変える方法
関連記事:定期間or時間だけ記事タイトルに「NEW」マークをつけるコピペ方法
関連記事:ワードプレスの記事一覧ページにアドセンスや広告挿入
関連記事:ワードプレス記事中にアドセンスなどの広告挿入で収益アップ!もちろんコピペでOK
関連記事:WordPressの投稿や固定ページで使えるショートコードの作り方!
ちなみにこのサイトもSTORK(ストーク)
STORK(ストーク)のデモページを見てらえればわかるんだけど、このサイトは元のデザインの原型がほとんどない。
原型がないのにどこがオススメなんだ!?って思われる方もいるかもしれないが、原型がなくなるくらいカスタマイズもできちゃうよ!っていう凄さ。
さすがにここまでカスタマイズするとなると専門的な知識が必要になってくるけど、初心者以外にも適したテーマってこと。
普通にブログを運営するだけなら管理画面からできるカスタマイズで十分。
しかし、もっともっとカスタマイズしたい!
もっともっと自分流にアレンジしたい!けど知識がない…
そんな方はお気軽にご相談頂ければご対応致します。
今からワードプレスを初めようとお考えの場合は、まずドメイン取得して、サーバー契約して、テンプレートを購入して!の流れ。
僕がオススメするのは、
これが初心者でも失敗しない王道!
あとはブログのコンセプトを決めて記事を書くことに精進するのみ!
アイキャッチ img viaオープンケージ